行内元素与块级元素(或行内块级元素) margin 行为表现的不一样
行内元素 margin: 20px 50px;
块级元素或行内块级元素 margin: 20px 50px;
<div class="container">
<span class="inner" style="margin: 20px 50px;">行内元素 margin: 20px 50px;</span>
</div>
<div class="container">
<div class="inner" style="margin: 20px 50px;">
块级元素或行内块级元素 margin: 20px 50px;
</div>
</div>
margin 值为百分比时计算规则
父元素 width 600px; 子元素 margin: 2%
父元素 width 600px; 子元素 margin: 2%;position: absolute;
<div class="container">
<div class="inner" style="margin: 2%;">
父元素 width 600px; 子元素 margin: 2%
</div>
</div>
<div class="container" style="height: 77px;">
<div class="inner" style="margin: 2%;position: absolute;">
父元素 width 600px; 子元素 margin: 2%;position: absolute;
</div>
</div>
margin 重叠特性
兄弟元素重叠
第一行
第二行
<div class="container2">
<p class="inner" style="margin: 1em 0; line-height: 1em;">第一行</p>
<p class="inner" style="margin: 1em 0; line-height: 1em;">第二行</p>
</div>
父子元素重叠
子元素
<div class="container2">
<div class="inner" style="margin-top: 50px;">子元素</div>
</div>
等同于给父元素设置 margin-top
<div class="container2" style="margin-top: 50px;">
<div class="inner">子元素</div>
</div>
也等同于给父子元素同时设置 margin-top
<div class="container2" style="margin-top: 50px;">
<div class="inner" style="margin-top: 50px;">子元素</div>
</div>
空block元素重叠
<div class="container">
<div class="inner" style="margin: 1em 0;"></div>
</div>
margin auto 设置垂直居中
<div class="container" style="position: relative;height: 200px;">
<div class="inner"
style="position: absolute;left:0;right:0;top:0;bottom:0;
height:100px;width:300px;margin: auto">
</div>
</div>
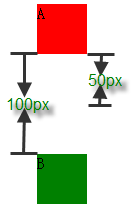
margin 重叠计算规则
参与折叠的 margin 都是正值
A
B
<div>
<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
</div>

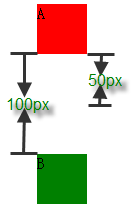
margin 重叠计算规则
参与折叠的 margin 都是负值
A
B
<div>
<div style="height:50px; margin-bottom:50px; width:50px; background-color: red;">A</div>
<div style="height:50px; margin-top:100px; width:50px; background-color: green;">B</div>
</div>

margin 重叠计算规则
collapse(重叠,默认值) discard(取消margin 值) separate(取消折叠)
margin:20px;
margin:50px;